Responsibility:
UI&UX / Web design / Visual Design / Branding
Method:
User Journey/ User persona/ User Flow/ Site map/ Sketching/ Stakeholders Interviews/ Problem statement / Prototyping / Usability Testing
The Challenge
I led a team of designers to develop the Information Architecture, UX research, and UI design for a company called Ivy Elite. The product contains 36 pages and falls into eight categories. We collaborate with a team of developers to create a lean UX design product in 6 months. Ivy Elite is the most renowned education consulting organization headquartered in Manhattan, New York. Helping Chinese students gain admission into Ivy League and other top-ranking schools, Ivy Elite is advancing in education technology with new initiatives.
Our Approach
The team builds trust through transparency, so our team goes through the old version of Ivy Elite’s Website to review the product from a user’s perspective. My first impression is the website is lack brand consistency. The information structure is very disordered and had a lot of dead links. There is no search bar and it could be hard for users to find the valuable information of their needs. We could remove the waste and rebuild the IA to help users find the information they need faster and easier. We were thrilled by the opportunity to create something more user-friendly.
Persona
Based on the 2020 Chinese international students’ Data provided by the stakeholder. We used personas constantly throughout the project to guide design decisions, priorities and to create empathy between the client and our team. After designating persona types and aligning this with our phasing strategy we were able to prioritize who we would be focusing on supporting in the current stages.
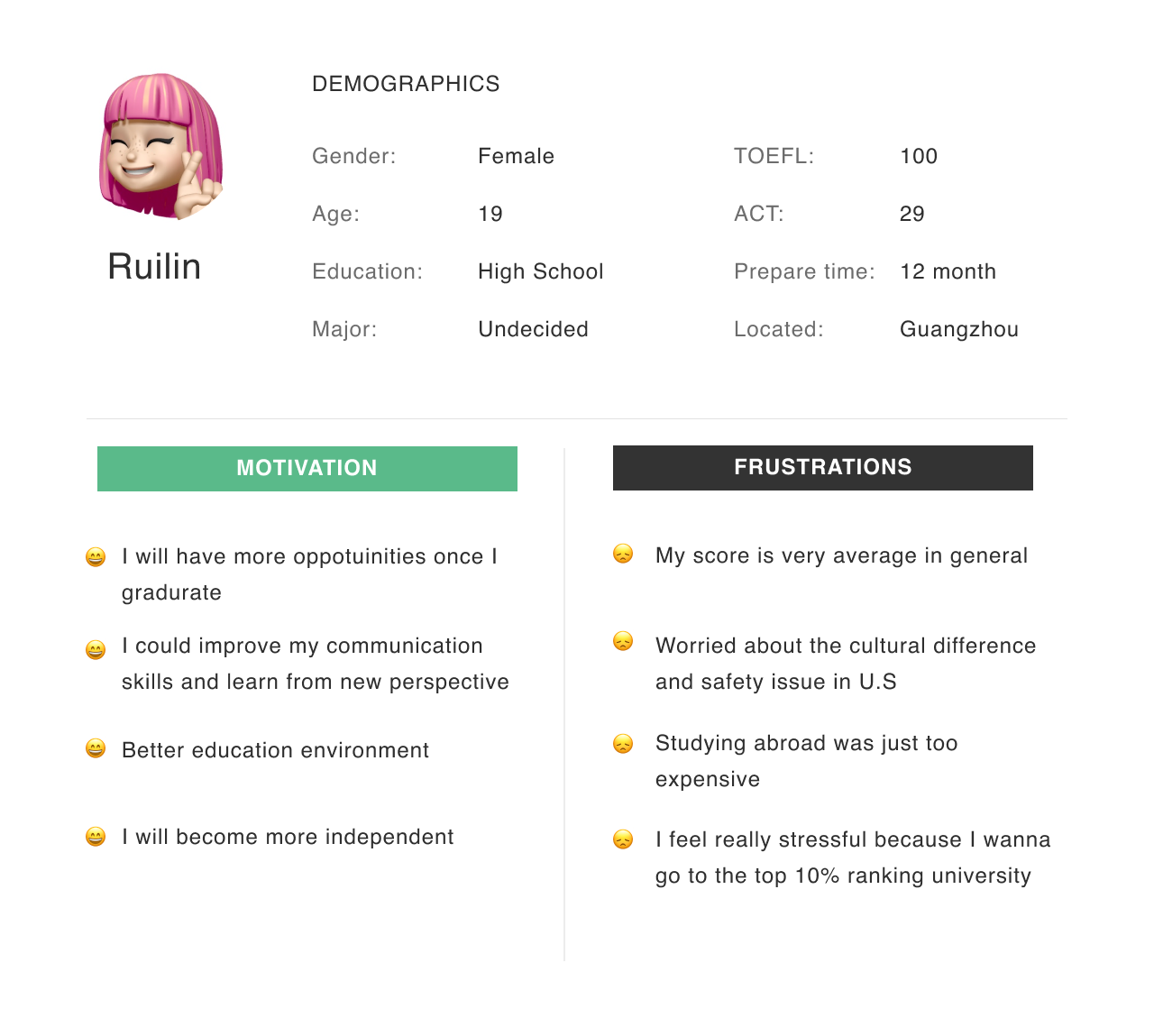
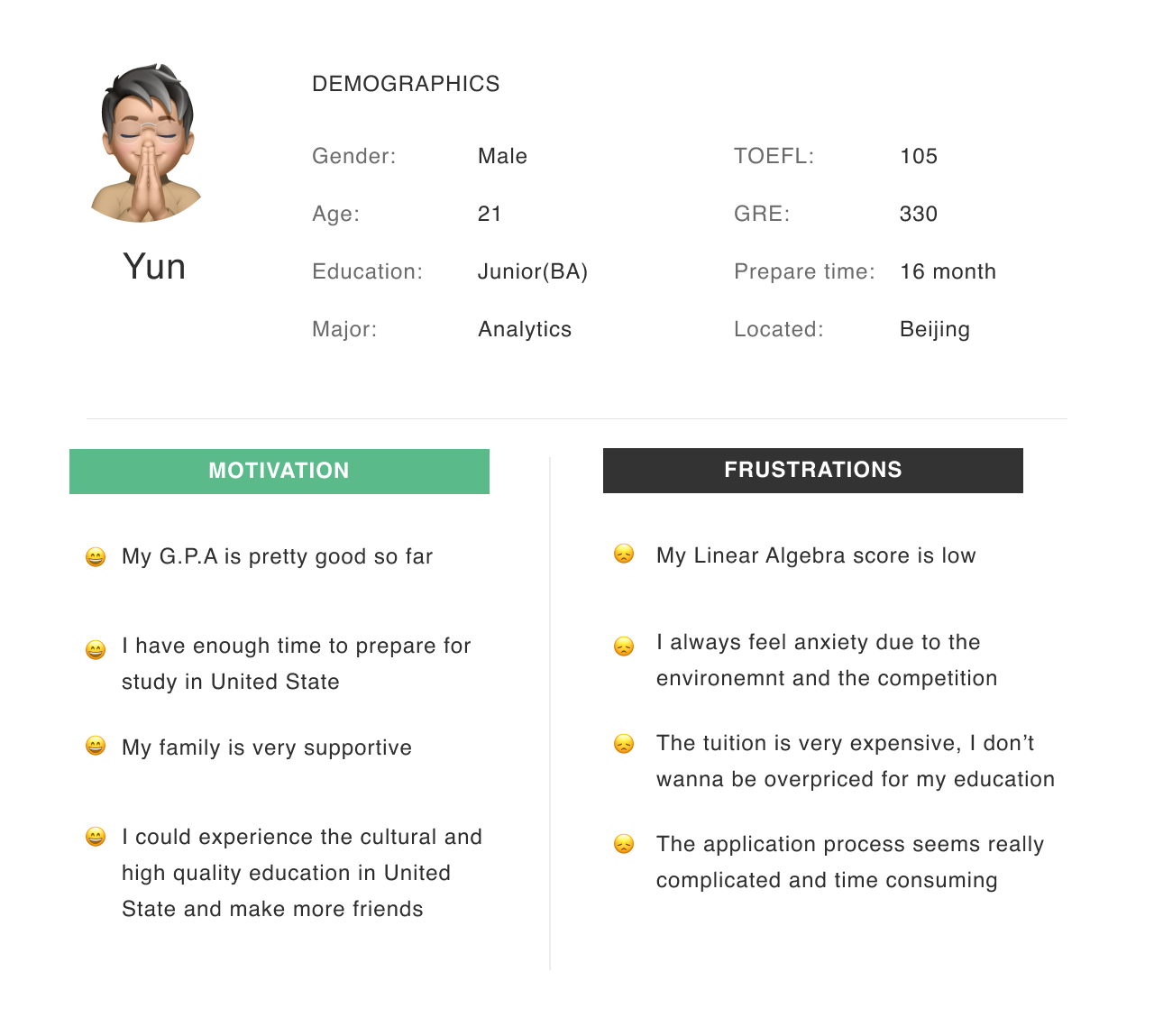
I created two student personas that would use the Ivy Elite website. The first persona is a first-time visitor named Ruilin. She is mainly looking for information like the undergraduate program, and general information about the school application process, score requirements, and school ranking. The second persona is a Junior college student Yun, who is browsing the website with his parents. They are looking for information about the school tuition and application requirement. Yun's parents want to view some success case studies on other students as a reference.


I create an IA test for the user based on the old menu, the result turns out that both of the users trying to find the MIT cases through the Success cases menu. The current route for the task could be confusing for the users since both users are direct failures. We decided to put all student cases under the Success Case tab. We rebuild a filter system to help users find the school cases easier.
We redesign the brand style and UI for 36 pages of the website. We prototype the interactive function for the developer team to better understand the functionality and animation effects. We iterate our UI design and validate the user experience with the developers and stakeholders.